Olympique Lyonnais
- Expertises
- Recherche UX
- Design UI
- Missions
-
- Benchmark UX
- Refonte arborescence
- Wireframes
- Année
- 2022
- Client
- UPIAN
- Lien projet
- ol.fr
Lorsqu'Upian (agence de création digitale) m'appelle pour collaborer avec elle en tant qu'UX pour la refonte du site de l'Olympique Lyonnais, j'ai bien évidemment tout de suite accepté. C'était parti pour une plongée dans le milieu du foot professionnel.

Les enjeux
Quand on s'intéresse à l'Olympique Lyonnais, on comprend vite que ce n'est pas qu'une équipe de football masculine de première division. C'est aussi une équipe féminine pro, un centre de formation, plusieurs équipes de basketball, une team e-sport. Le tout faisant parti du groupe OL qui regroupe une section finance, entreprise, l'OL Stadium… bref, tout un écosystème à appréhender pour comprendre l'enjeu de la refonte de cette marque historique et internationale.
L'équipe communication de l'OL a sollicité Upian pour prendre en charge la refonte ergonomique et graphique du site. Partant d'un brief bien cadré, le processus de production était clair :
- Benchmark ergonomique de sites similaires ;
- Refonte de l'arborescence et de la navigation ;
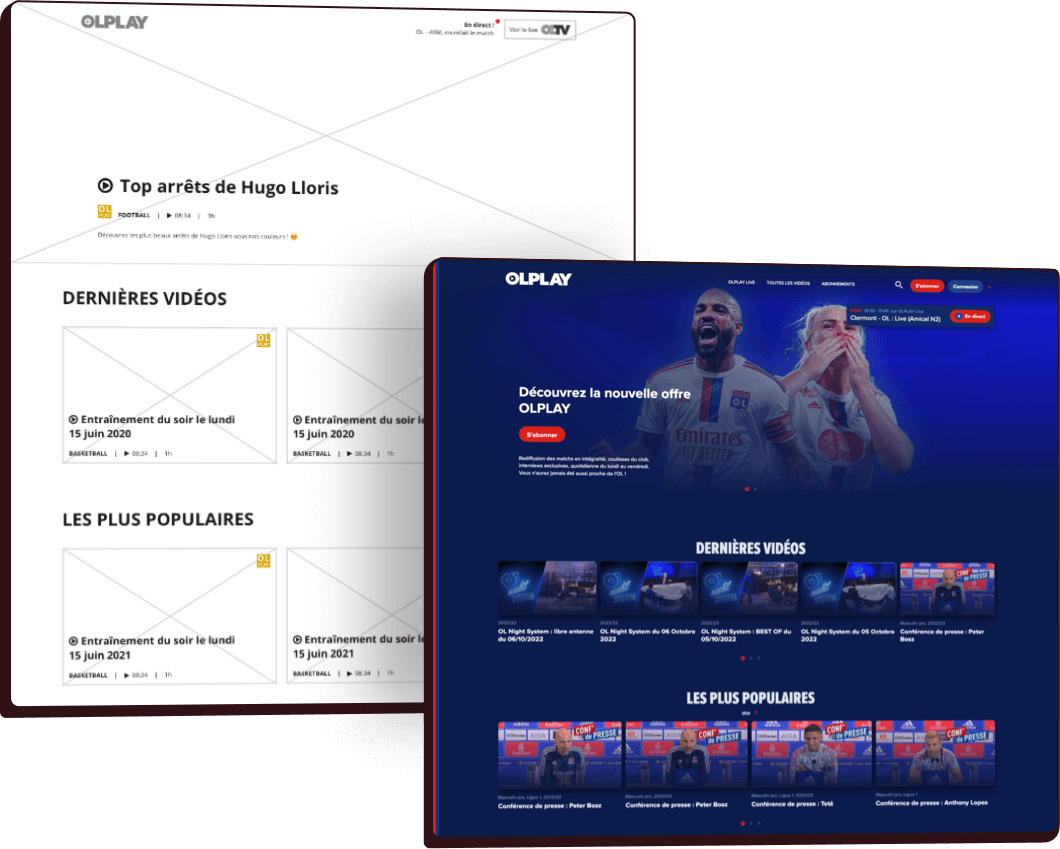
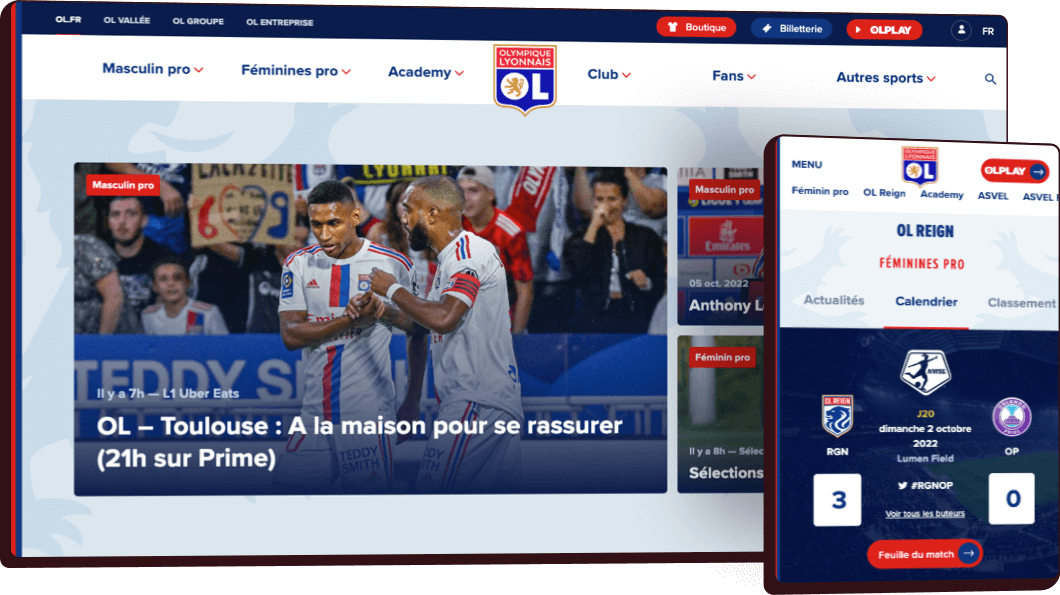
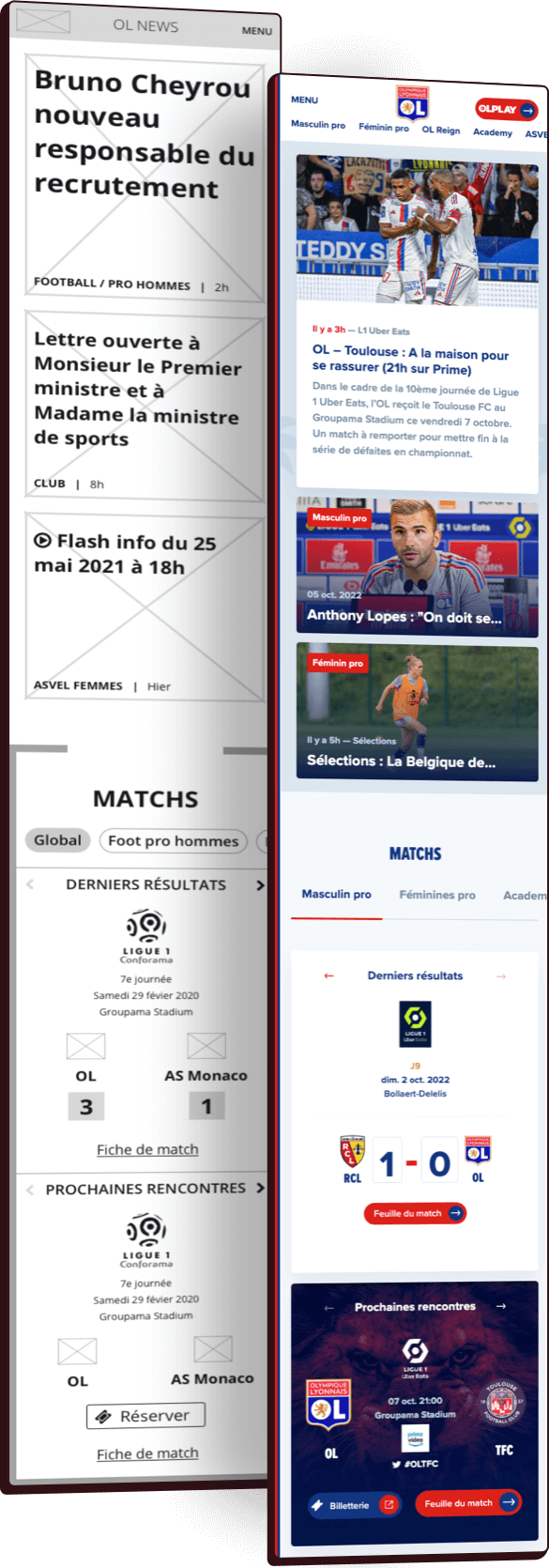
- Wireframe des pages clé (accueil, fiche de match, OLPlay, actus, article, fiche joueur·se et fiche équipe) en version desktop et mobile ;
- Maquettes de ces pages et principes graphiques.
L'enjeu principal était de fournir des arguments pour que l'équipe communication de l'OL convainque son comité de direction de financer la refonte.
Malgré la pandémie et le report de la plupart des matchs de la saison, les arguments ont été apparemment convaincants :)

Mes missions
Elles étaient multiples et de taille car je devais notamment :
- Effectuer un audit ergonomique de l'existant et identifier les principaux enjeux UX de la refonte ;
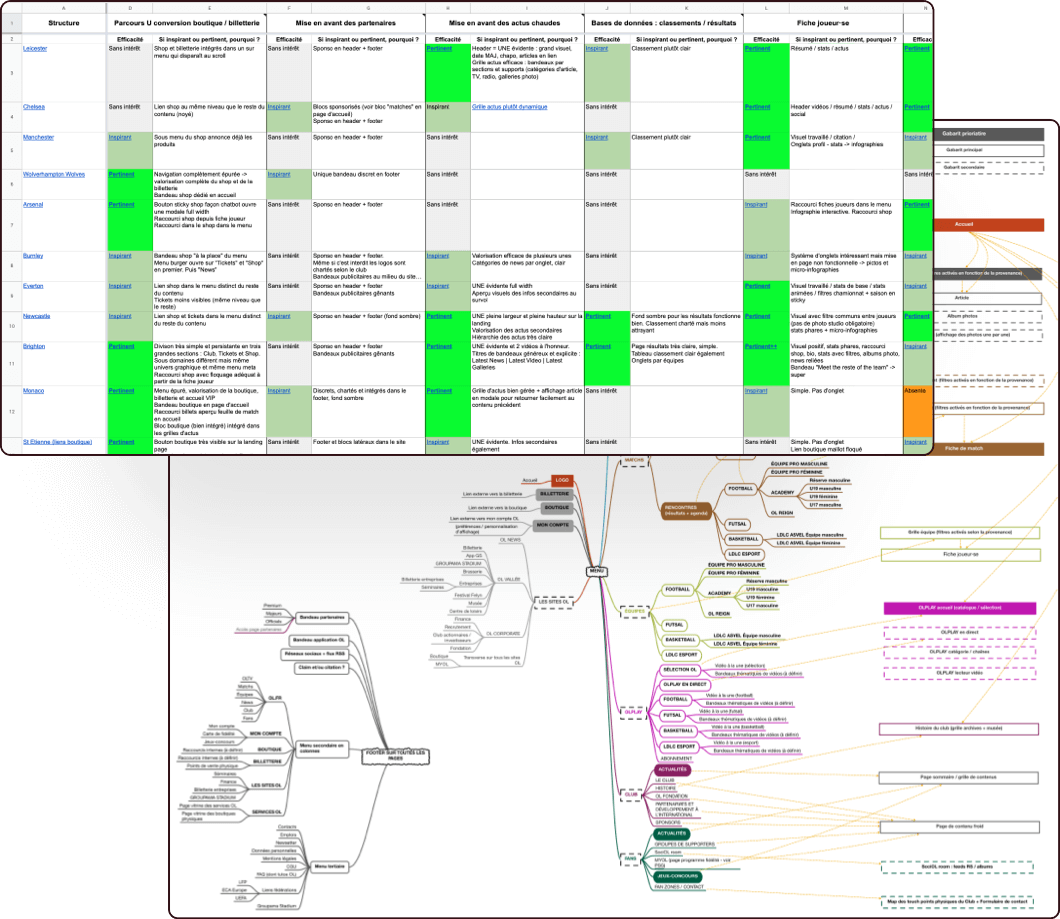
- Faire une veille de sites similaires (essentiellement des clubs de sport pro européens) et produire un benchmark exhaustif sous forme de tableau ;
- Fournir et présenter un récapitulatif des meilleures pratiques ergonomiques et marketing ;
- Revoir la navigation et l'arborescence en fonction du benchmark ;
- Lister puis proposer de potentielles améliorations fonctionnelles ;
- Produire les wireframes mobile et desktop des pages clé en collaboration avec un designer UI côté Upian ;
- Accompagner la transformation des wireframes en maquettes graphiques avec un DA côté Upian.


Ce qui m'a marqué
Effectuer un benchmark ergonomique aussi poussé était une première pour moi. J'ai donc appliqué une méthodologie de recherche à l'instinct. Au fur et à mesure de ma recherche, j'ai du trouver les réponses aux questions suivantes :
- Quels sports devrais-je étudier ?
- Devrais-je sortir de l'industrie du sport de haut niveau ?
- Y a-t-il un intérêt à inclure les pratiques des sites d'autres continents ?
- Quels critères dois-je surveiller ?
- Mais surtout, quand m'arrêter ?
En effet, un benchmark sur les sites de clubs sportifs pro pourrait être infini. La recherche s'est finalement "limitée" à une quinzaine de critères pour 16 sites de clubs de foot. J'ai tout de même étendu la recherche au rugby (où il y a clairement moins de budget accordé pour la communication en ligne) et outre-Atlantique en regardant notamment les pratiques de la NBA, la NFL, la NHL, la MLB… Fait intéressant : ces derniers sites ont tous un gabarit unique (très axé statistiques / performances), celui de la ligue dans lequel ils sont inscrit.